|
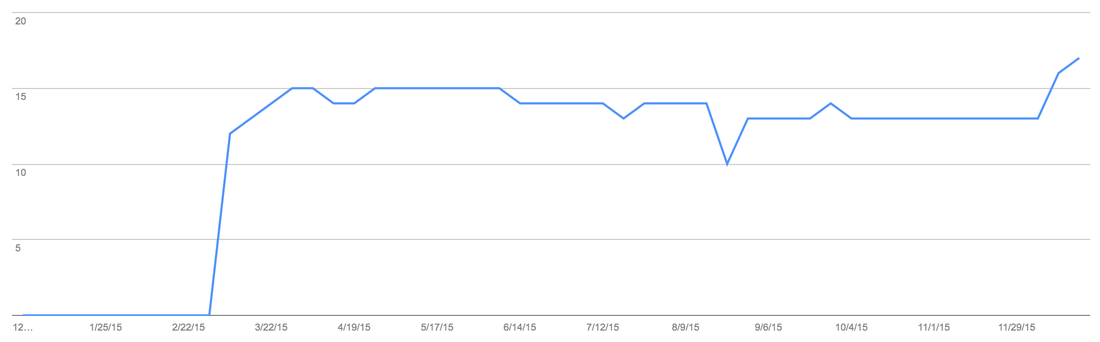
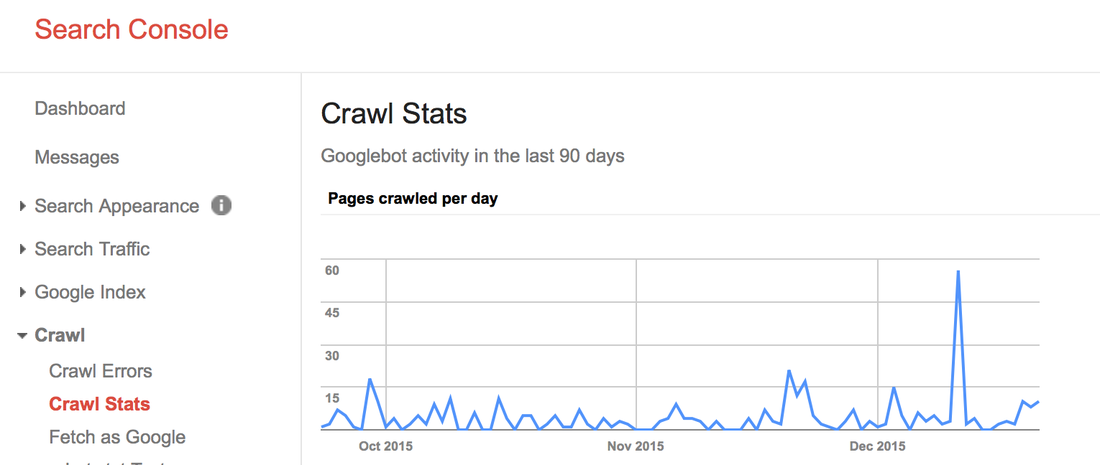
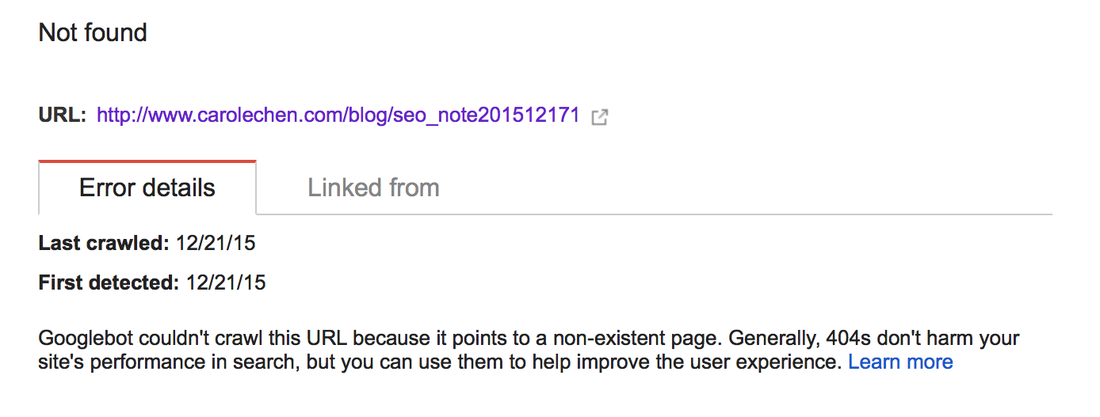
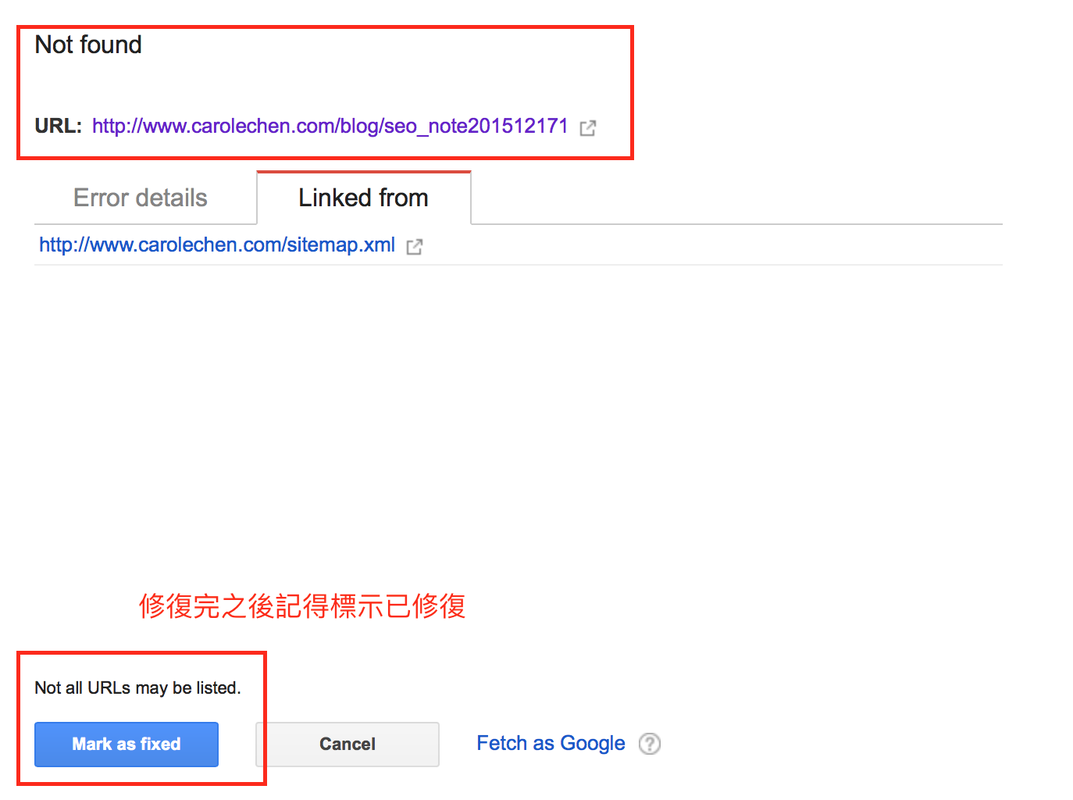
[ SEO 實務操作全攻略 ] 12/24 講師:連啓佑 *網站健診(Website Audit):針對網站本身體質是否健康(or Website SEO Audit 為整體網站健診中的一塊) *網站SEO健診:抓取、分析、索引、查詢、排序、顯示、使用者優化經驗、負面排名要素(今日課程重點) *Google Search Console: (索引狀態):網頁數應該與用Google搜尋 site:www.carolechen.com 所查詢出來的接近。索引狀態要觀察線圖,通常有大幅度的降低是大部分是因為網站改版>當機>搜尋演算法重大更新 (檢所統計資料)***重要***:每天都要看(需要監控),通常會掉或是有重大變化有可能是主機有問題或是被攻擊 (檢索錯誤):可以看到哪裡網址找不到或是有錯,記得修復後要回來標記已修復。
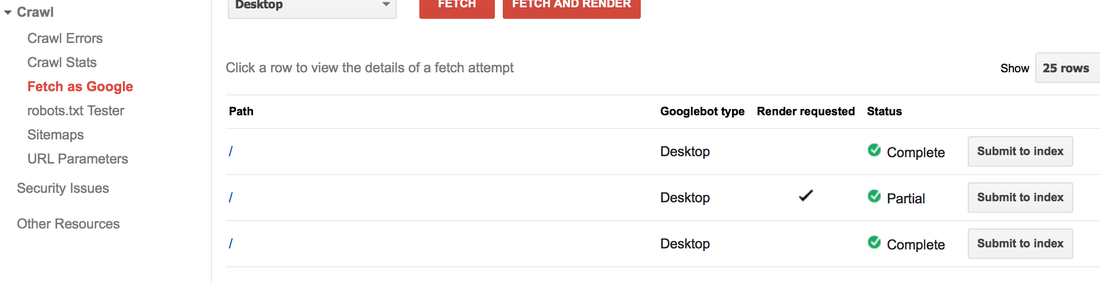
但結果顯示不同時,就代表該網址有問題。
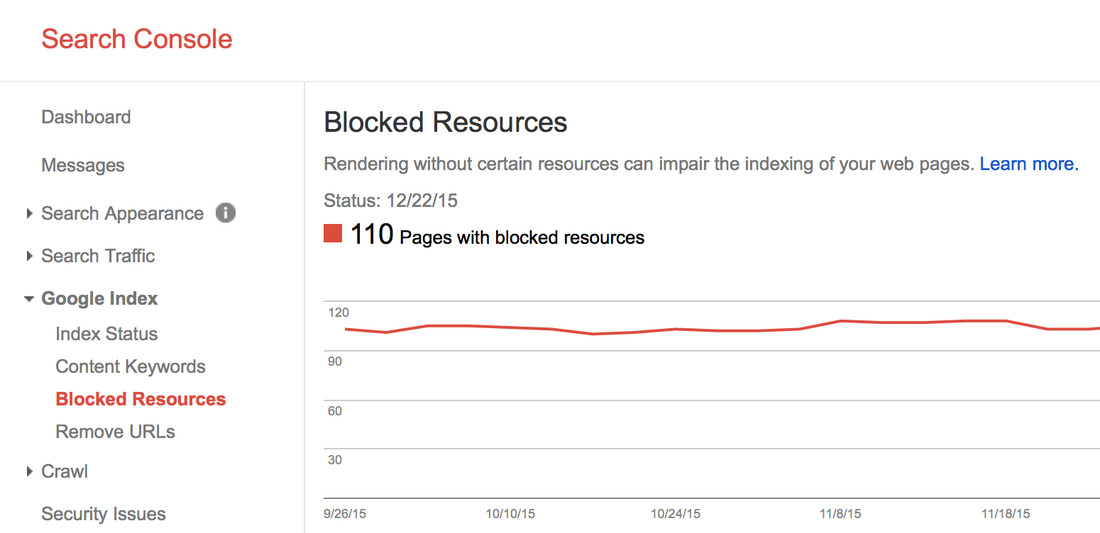
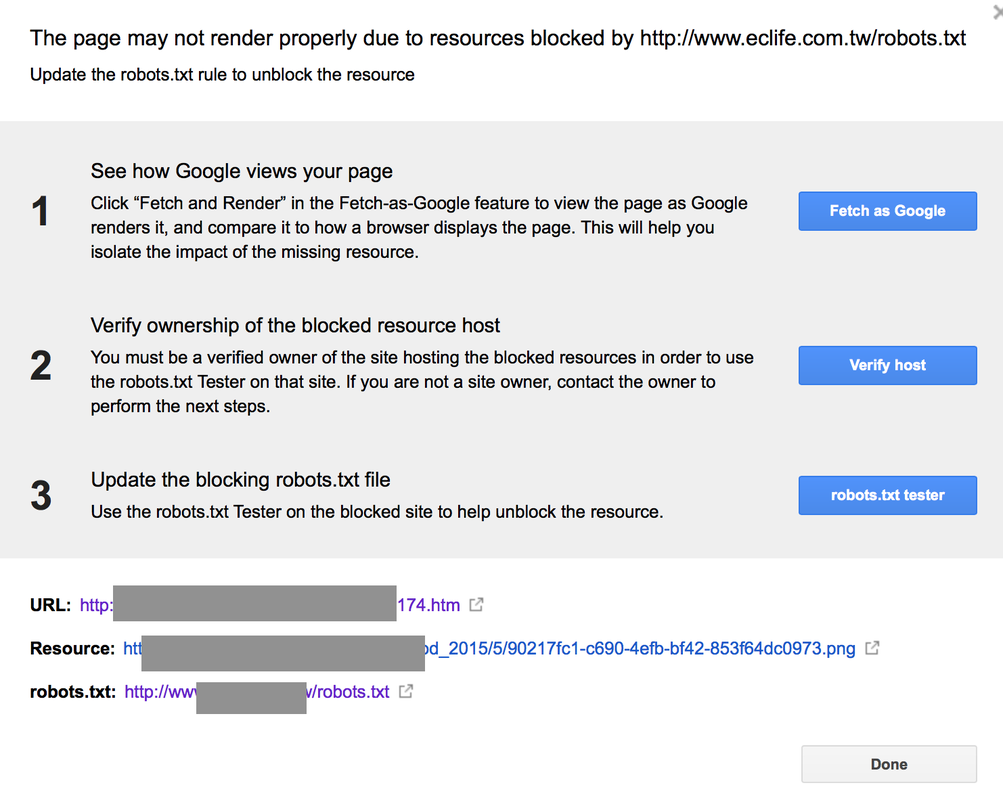
(Google模擬器):使用此可以知道在Google眼中的你,若未完成部分要去修復。 (封鎖的資源):Google抓到網站本身封鎖不讓Google引擎抓,需要修復,像是請不要把JS & CSS藏起不讓Google抓到,會降低排名。 (robots.txt 測試):在建置期間,通常會擋掉Google搜尋,但上線後要移除,要讓Google抓
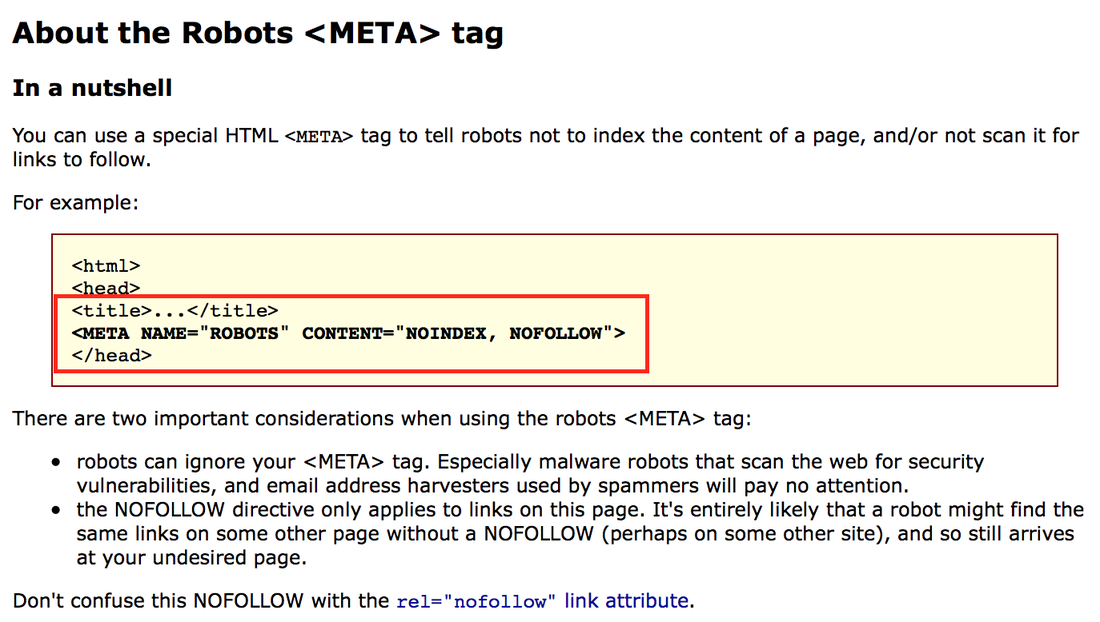
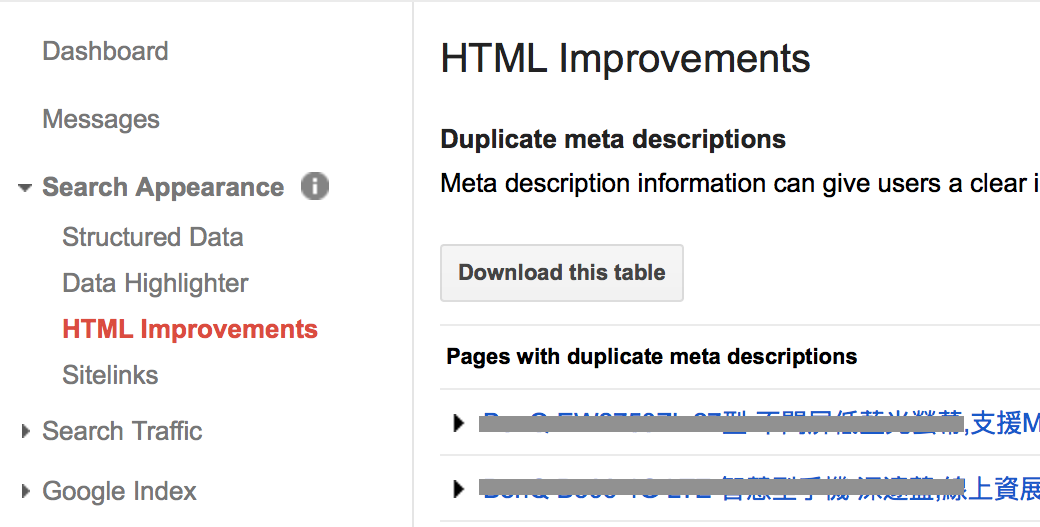
(改善HTML):重複的中繼標記,一定要慢慢修復到0 *ROBOTS 是指所有搜尋引擎,或是指定某搜尋引擎,例如:APPBOTS 是指蘋果的搜尋引擎 *NOINDEX 是指不出現;NOFOLLOW 是指不跟隨該頁(要Spider不要跟,也是指我不幫此頁背書) <META NAME="ROBOTS" CONTENT="NOINDEX, FOLLOW"> <META NAME="ROBOTS" CONTENT="INDEX, NOFOLLOW"> <META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW"> 最常用
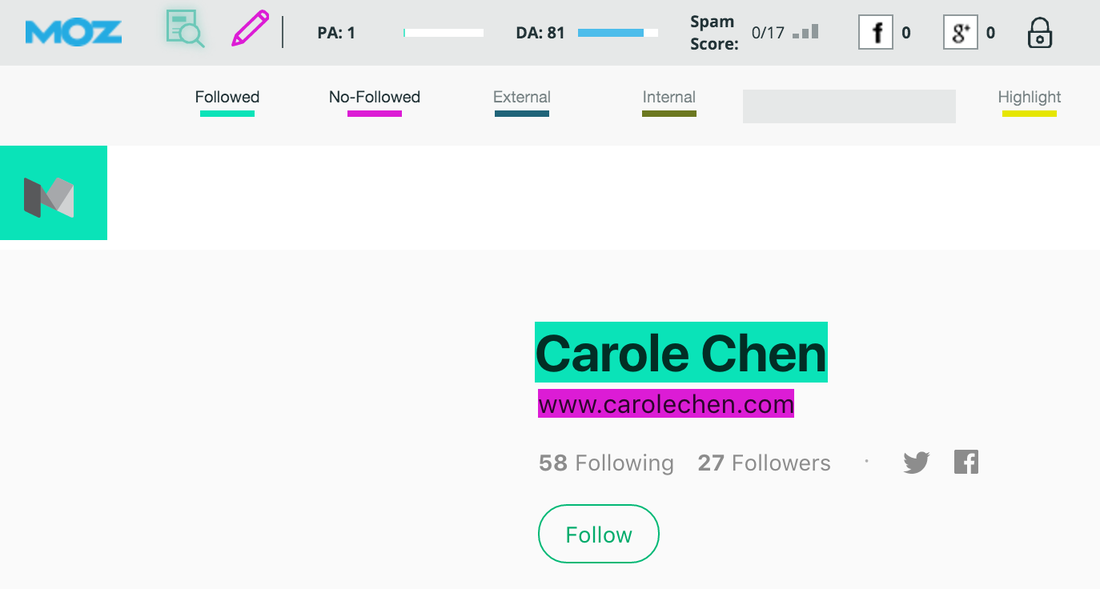
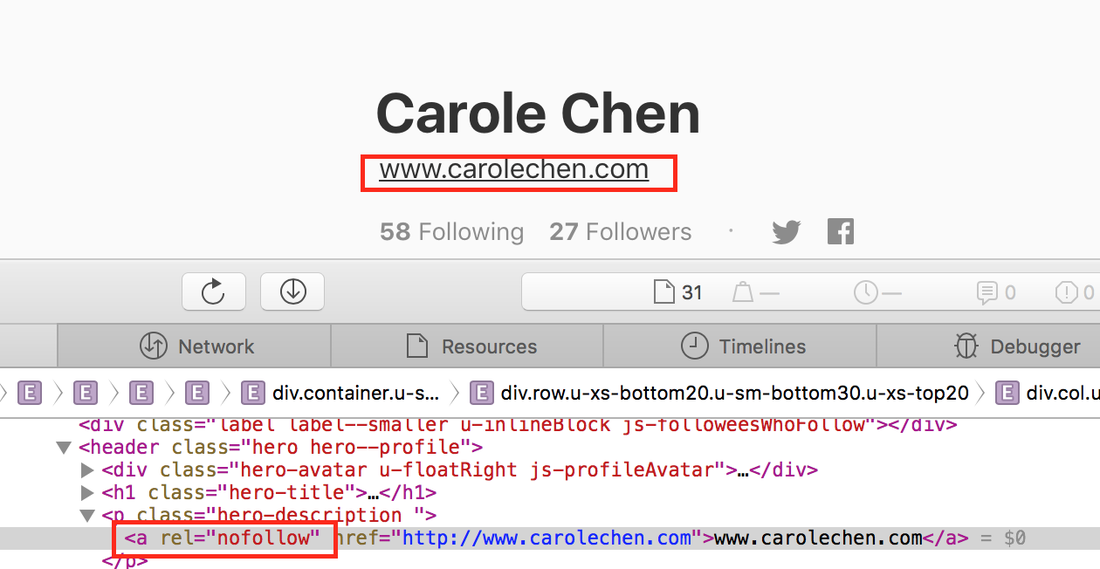
*看自己
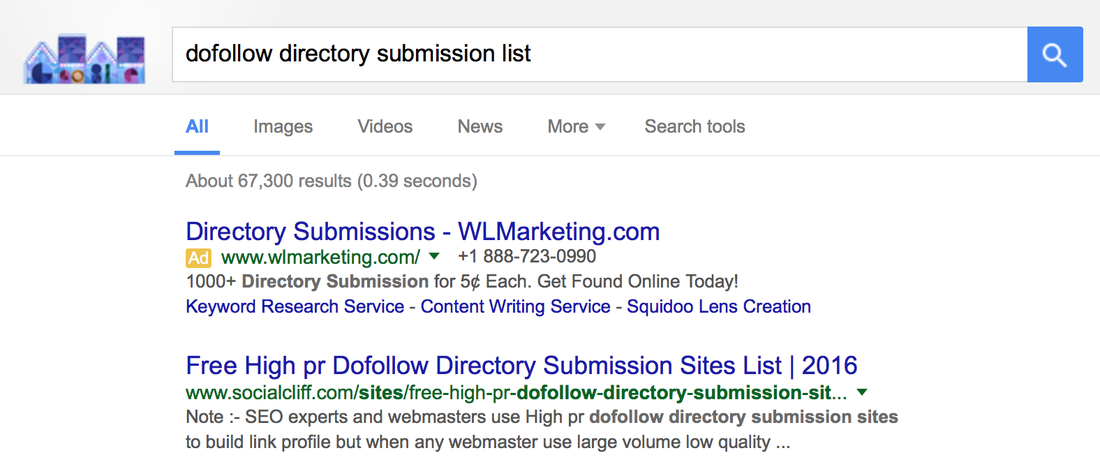
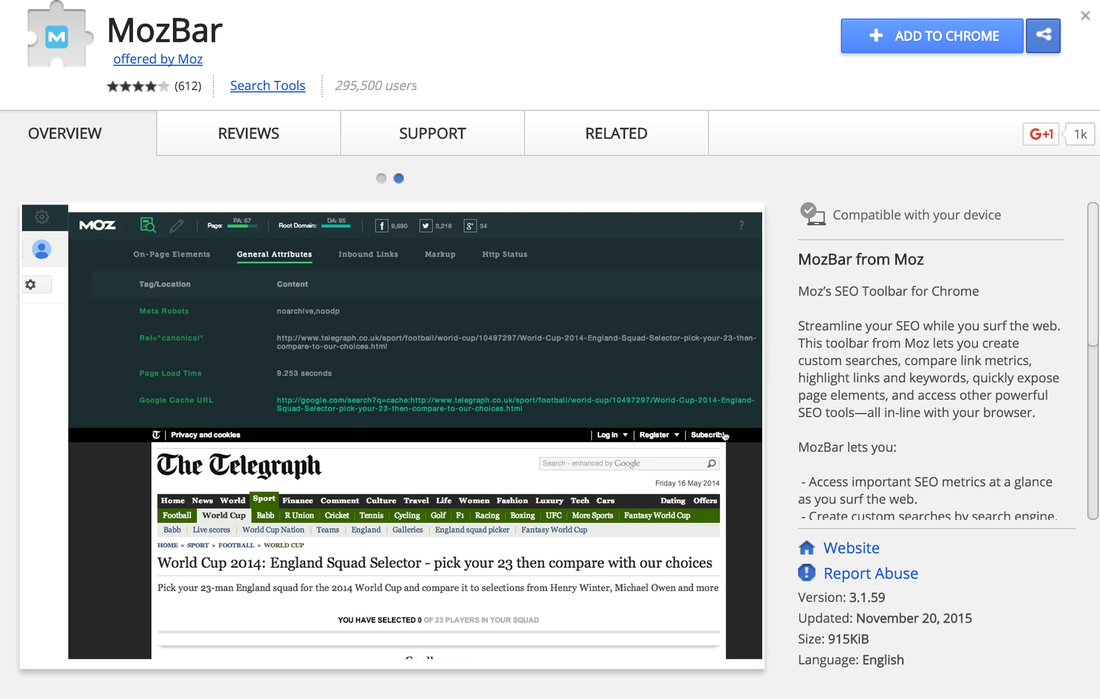
*看別人
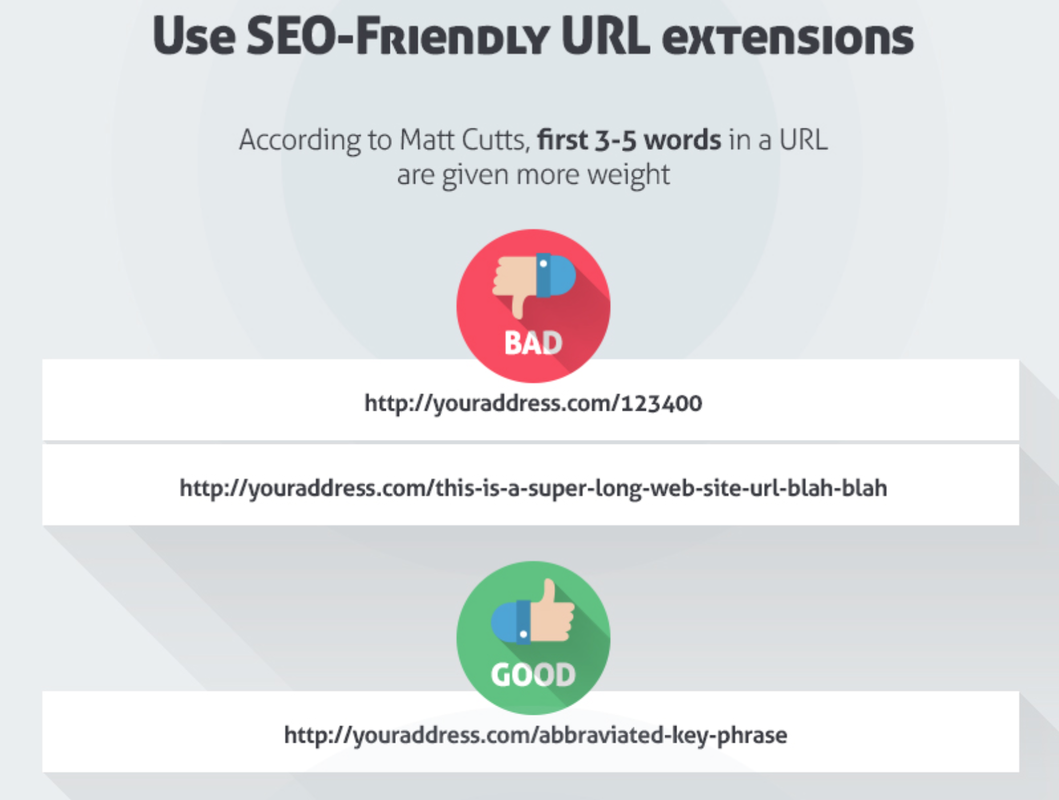
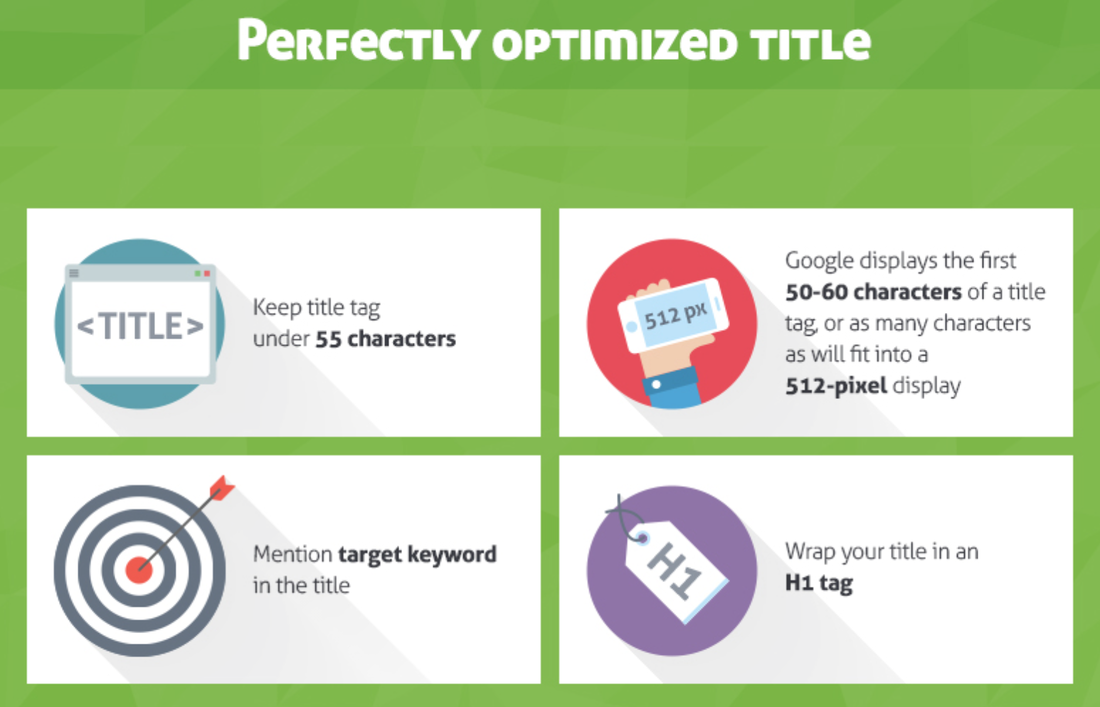
*針對 SEO 優化可以參考:How to Structure a Perfect SEO Optimized Page https://www.quicksprout.com/2014/11/21/how-to-structure-a-perfect-seo-optimized-page/ *網址:控制到兩到三層、英文大小寫要統一、實體的長度2000個字元內(簡單來說網址不要超過瀏覽頁)、斷詞不要用底線、參數不要超過三個以上較好(原因為太多參數,spider會只抓部分)、網址要靜態化處理(盡量不要有參數,就是讓搜尋引擎不疑有他)
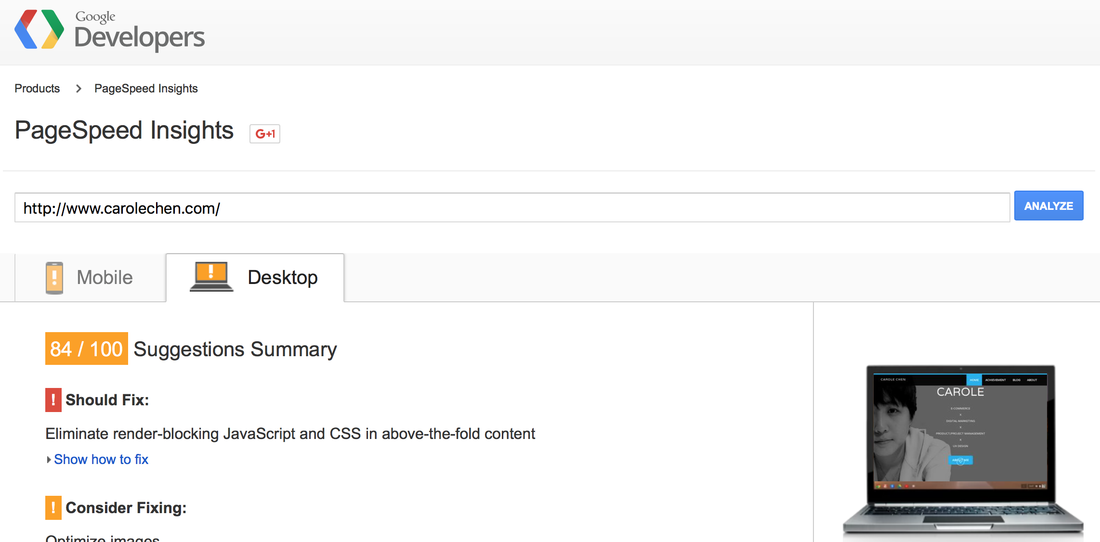
*網址與網頁:基本SEO部分如 (看更多:http://www.quicksprout.com/2014/11/21/how-to-structure-a-perfect-seo-optimized-page/?display=wide) *有些功能登入後才看得到的搜尋引擎不見得會抓得到,盡量避免 *可以使用 xenus 確認壞掉的連結(http://xenus-link-sleuth.en.softonic.com/) *避免使用Flash、表格(Table)、框架(Frames)、聲音檔、影片檔 *使用正確的(X)HTML / CSS語法 *在SEO領域 JavaScript、CSS採用外部連結(是因為code較乾淨、效能提高),但在實務上不見得此理論是對的,還是要按照實測效能結果來判斷 *不要擋JS *搜尋引擎搜尋限制:檔案大小(150K,雖然現在Google可以吃得更多,但還是建議優化它),頁面連結數不要超過100個(過多的頁面連結,分出去的權重會降低) *網頁速度:TTFB(Time To First Byte) 200ms(0.2秒) 以內,測試工具(https://developers.google.com/speed/pagespeed/insights/)分數PC版90分以上、手機80分以上(但此工具測試速度並不是非常精準) *Robots meta tag
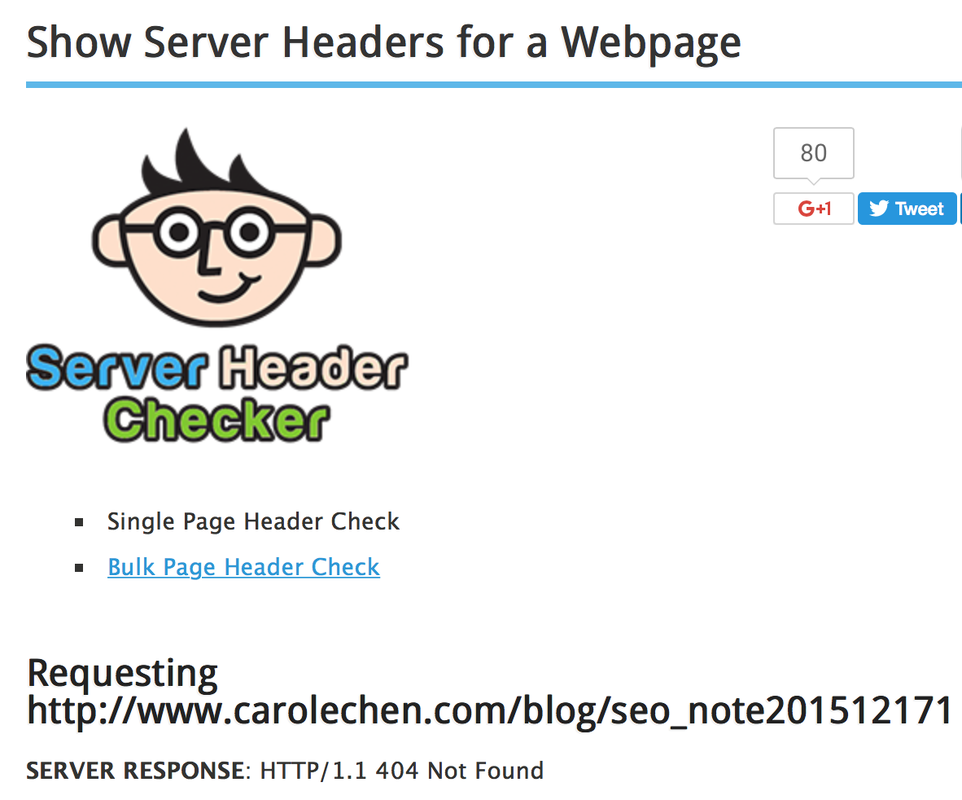
*如何檢查轉址:http://tools.seobook.com/server-header-checker/ *網站避免重複性內容:產生後被索引次數減少、流量會下降、權重會降低、排名會後退、搜尋引擎來更新爬你的網站頻率也變低
1 評論
|